"Processing is a flexible software sketchbook and a language for learning how to code within the context of the visual arts. Since 2001, Processing has promoted software literacy within the visual arts and visual literacy within technology. There are tens of thousands of students, artists, designers, researchers, and hobbyists who use Processing for learning and prototyping."




I have found a very beautiful design by JR Schmidt, this is one of the examples of how Processing can be used and how artists feel the need of learning coding. Also these images on the left and right show how art and code combine perfectly. It depends of how the designer/artist use it.
"With art, you're still aiming to produce a response, but if that response is different in different people that doesn't matter. It's fine for one person to like a piece while another sneers. Even better, if one viewer loves the work, we would hope another might hate it. If we can foster such an extremity of reaction, it'd be a measure of success. Perhaps the only cardinal sin of art is to be boring."
Matt Pearson, GENERATIVE ART
Jr Schmidt, PROCESSING POSTERS
Jr Schmidt, PROCESSING POSTERS
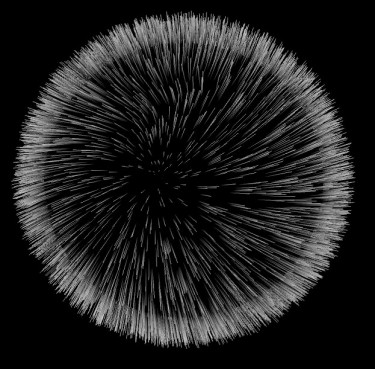
This video shows the work of Matt Pearson, "Life in 2050" a video ident created for a film festival. It made using Perlin noise and deconstructed spheres.
What is Perlin noise?
Perlin noise is the foundation of many procedural texture and modelling algorithms. It can be used to create marble, wood, clouds, fire, and height maps for terrain. It is also very useful for tiling grids to simulate organic regions, and blending textures for interesting transitions.
Matt Person's work again. This time "Zenbullets" for the Perth Arts Festival branding in collaboration with Brighton's FutureDeluxe.
"During the 2011 Perth Arts Festival, every visitor to the website inadvertently created their own unique "totem" upon selecting the events they were attending. I built the system from a series of generative animations, prototyped in Processing then converted to ActionScript. I also built tools for exporting the web totems in a high-quality print format. Won a bunch of awards."
built with: ActionScript, Processing
links: Perth Arts Festival / FutureDeluxe / permalink



We are ask to:
"1. Download the Processing IDE (Integrated Development Environment) onto your computer from the Processing website (www.processing.org). The software is free to download and is also open source.
2. We will be downloading a dataset to work with today so make sure you have software on your computer which can work with spreadsheets. If you do not have this you can download Apache Open Office (www.openoffice.org). Again, free and open source!
3. Open both of these programs just to make sure they work and that you are ready for the workshop. Feel free to explore some of the examples sketches in Processing and remember you can also check out Hello Processing (http://hello.processing.org) in advance too."
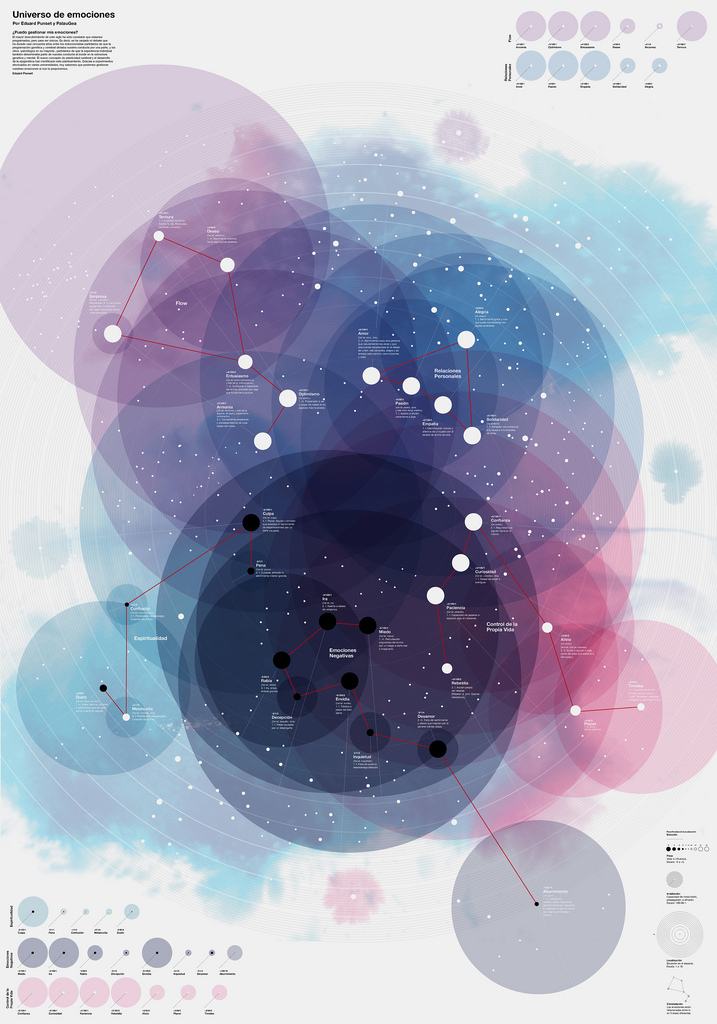
This workshop is about data gathering, we were ask to collect our own data, for this I inspired my work about the image on the left "Universo de emociones", a way of visualise emotions that allow you to see the relations and structure of all of them.
"Emotions are not something tangible or static, unlike they are in constant motion. Very similarly to what happens in the universe, emotions change, grow, rock, travel and relate to each other. Sometimes they are almost invisible, but they are there in a dormant state, and sometimes explode. Emotions are what determine our mood; what make us unique and unrepeatable human beings".



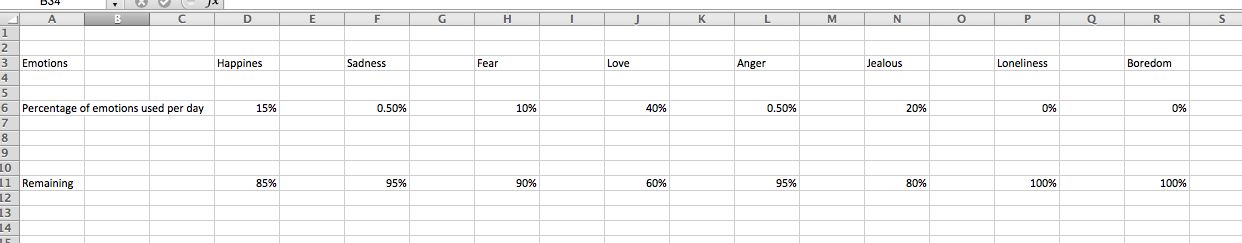
First thing is to create an Excel document with the trends of each category. I have chosen to represent the percentage of emotions used by someone at the end of an unrequited love affair.
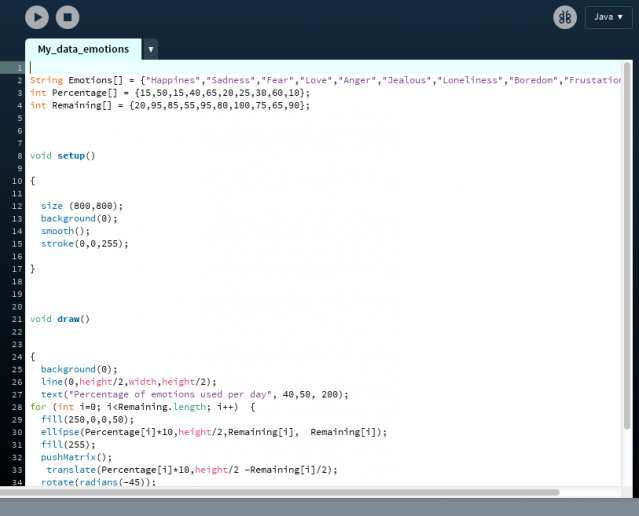
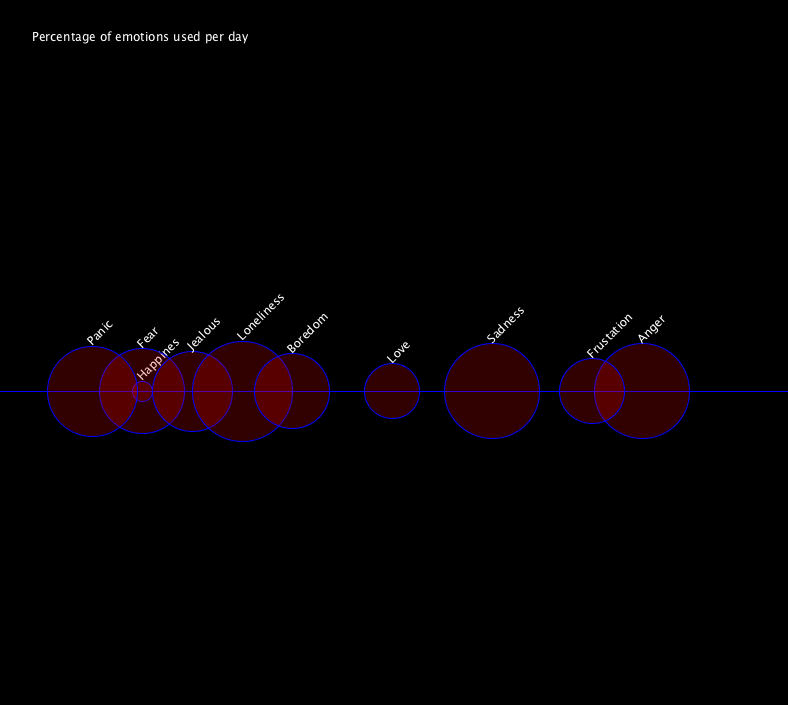
After that we had to import the document in processing and create the code that we can see on the left. The result are the following image.
I found quite hard to do this exercise as I can not really see the relation between the emotions as I would like
Another exercise was to create a house and shapes to start learning how to code. First thing is to plan the sketches on paper to plan X and Y (see paper sketches).
Every shape has its own presets, as stroke, fill and rect. Numbers between brackets are the color specifications.
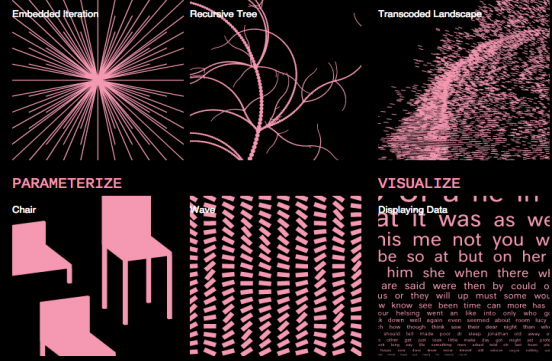
I wanted to explore Processing further so I started researching son websites with tutorials and codes examples. The first one is FORM+CODE:
"Once the exclusive domain of programmers, code is now being used by a new generation of designers, artists, and architects eager to explore how software can enable innovative ways of generating form and translating ideas. Form+Code in Design, Art, and Architecture offers an in-depth look at the use of software in a wide range of creative disciplines."


This exercise is about to explore the particles in motion. At first this exercise seemed to be very hard to make but once you start to understand how coding work is always the same structure. In fact, the code is very simple. It creates a very smooth motion between lines and small shapes . I really like the effect and it is something that I will study in depth because this allow you to create beautiful design beyond common ways.
I have made and illustration of the shape to explore other possibilities within Processing.
This exercise reproduces a circle in a blending mode, looks like an interpolation, the presets circle_x indicate the distance between shapes.
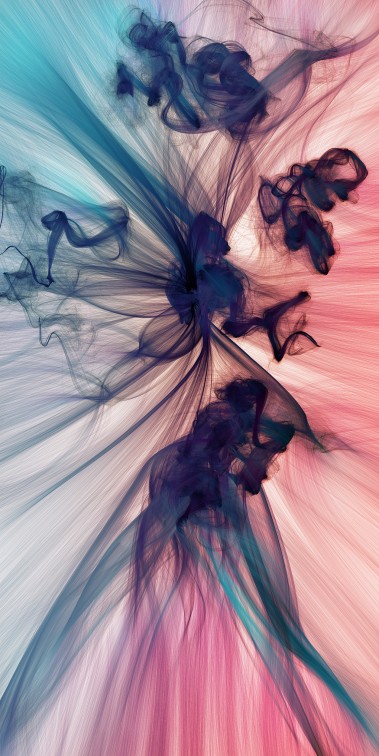
In this exercise I have used a picture that I took in the photography studio to transform it. The way in which the image is transform is based on the brightness of the image being that the differences between contrast make the pixel to go out the plane. I have chosen this picture because of the idea of movement, in the picture we see a dance that is represented in Processing in two way, the sense of movement in the whole image and also the body shape coming out from the flat background.
Matt Pearson. GENERATIVE ART
This code shows how the screen changes as you are clicking on the image, again this is very simple.
"All programming languages can repeat an action, such as drawing the same shape over and over. When one repetition sequence is embedded within another, the effect multiplies. For example, if the action of drawing five lines is repeated ten times, fifty lines are drawn. This simple technique can be used to explore many kinds of patterns. Each of these images was generated from the same grid of points. Sixteen elements along the x-axis and eleven along the y-axis combine to form 176 coordinates. Changing just one line of code produces the differences between theses images."
Here I have done the same than in example 5 but this time, but now I exploring typography. I have made a black and white image because here the codes play with brightness so setting the image in black and white the results would be a typography work very nitid.
This code is about image manipulation, when the mouse moves over the image it creates an explode effect.
Here creates bouncy balls motion.